- Sign In Page Template Bootstrap
- Bootstrap Search Form Template
- Bootstrap Input Form Template
- Login Form Template Bootstrap 3
Today's web design resource is a package of free Bootstrap login and register forms in the same page. It contains 3 different responsive templates to integrate in your projects and use for your 'sign in' and 'sign up' page.
Sign In Page Template Bootstrap
Bootstrap example of Elegant Login Page using HTML, Javascript, jQuery, and CSS. Snippet by SamimOnline. Paper Dashboard 2. My Awesome Login Page. Hello im so interested in the elegant login form is anywhere to convert the html file in haml file for my rails app? Elie (-1) - 2 years ago. This snippet is free and open source hence you can use it in your project.Bootstrap 5 Registration and login form snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a form element around them to process the input. You can learn more about how to process input in our PHP tutorial.
The idea of these templates came from a comment of an Azmind's reader a few days ago, so if you have any other great idea feel free to let me know.
Some features of these form templates are: fullscreen background (with image slider also available), Font Awesome icons, simple jQuery form validation, etc. Below you'll find the full list of features, the live preview link and the download link. Enjoy!
You might also like:
Bootstrap Login and Register Forms in One Page with Hide/Show Effect
Bootstrap Registration Forms: 3 Free Responsive Templates
Bootstrap Login Forms: 3 Free Responsive Templates
Bootstrap Contact Forms: 2 Free Responsive Templates
Features
- Responsive Layout (Bootstrap framework)
- 3 Different Form Templates
- Fullscreen Background (Images Slider also available)
- Simple jQuery Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
- 'Login with Facebook, Twitter, Google Plus' buttons
The 3 Form Templates
Template 1


Light forms with fullscreen background:
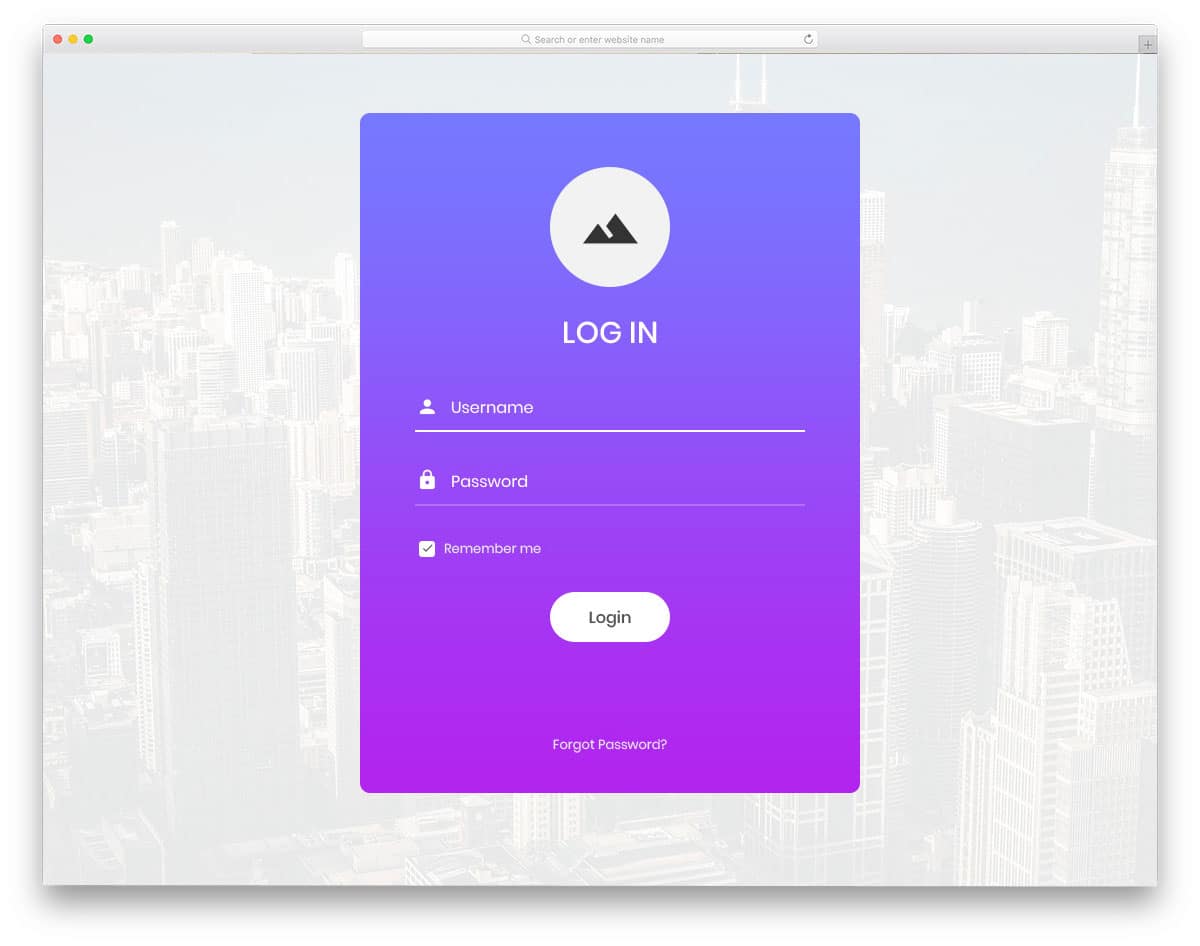
Template 2
Dark transparent forms with fullscreen background:
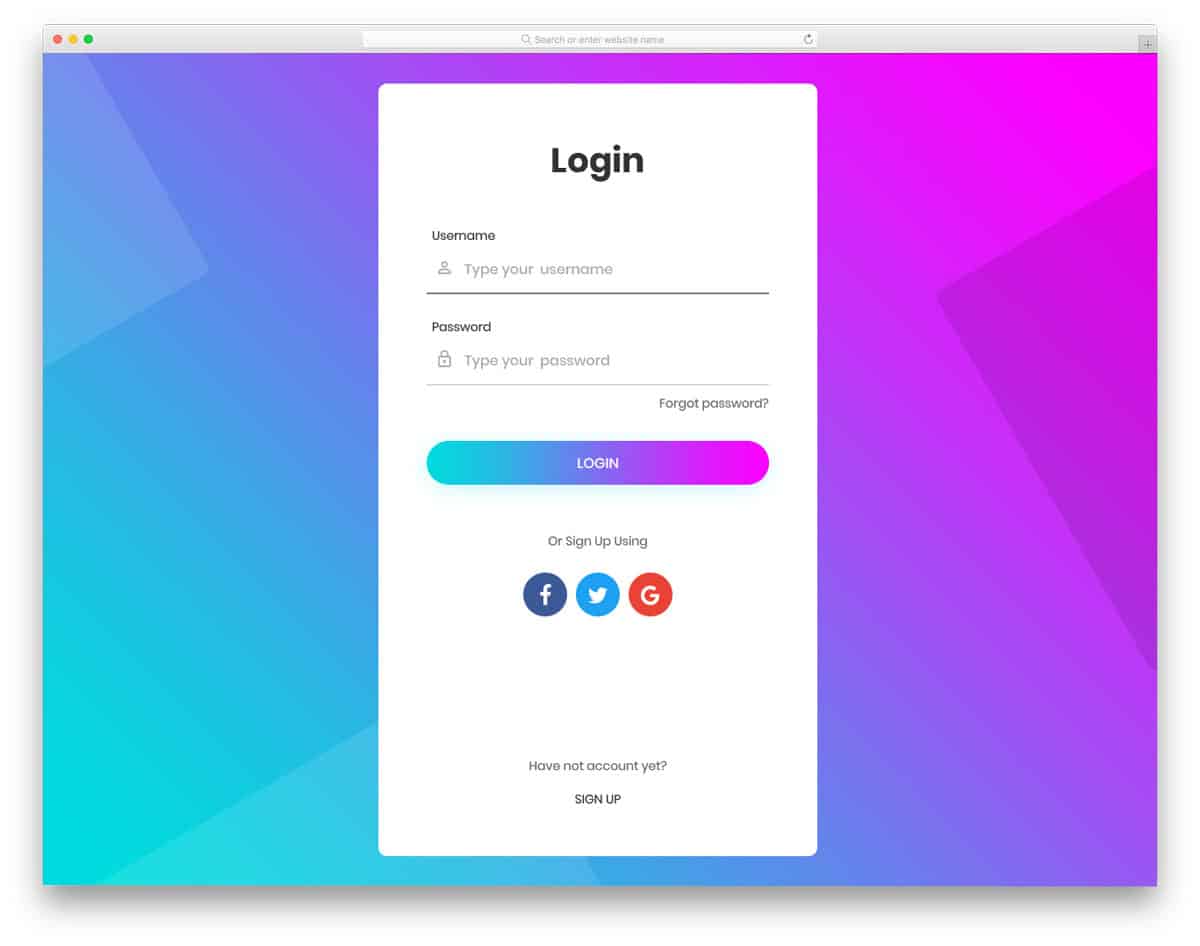
Template 3
Light forms and light background with subtle pattern:
How To Use The Templates
Download the zip package below and extract it. You'll see that each form template is in its own folder (named 'form-1', 'form-2' and so on) with all the needed files.
Use the 'index.html' file to modify the HTML code. The style can be changed from the CSS files in the 'css' folder (assets/css).
In the templates I have also used some Javascript (jQuery) for the form validation and the fullscreen background. Buka wechat. You can find this code in the 'scripts.js' file (assets/js).
The images are located in the 'img' folder (assets/img). The favicon and the Apple touch icons are in the 'ico' folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Login and Register Forms in One Page (66478 downloads)
NEED HOSTING? TRY BLUEHOST (Starting at $3.95/month)!
(affiliate link, meaning that, at no additional cost for you, I earn a commission if you click on the link and buy hosting.)
LICENSE:
You can use these login and registration forms templates in personal and commercial projects, but you can't sell or distribute them directly, 'as is'. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Want More?
Bootstrap Search Form Template
If you like the form templates above and want more layouts, color schemes and features, along with free support and free updates, you should take a look at the Marco template: Computer cpu temperature monitor.

Bootstrap Input Form Template
Stay Updated
Subscribe to the Azmind Newsletter and I'll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:


Light forms with fullscreen background:
Template 2
Dark transparent forms with fullscreen background:
Template 3
Light forms and light background with subtle pattern:
How To Use The Templates
Download the zip package below and extract it. You'll see that each form template is in its own folder (named 'form-1', 'form-2' and so on) with all the needed files.
Use the 'index.html' file to modify the HTML code. The style can be changed from the CSS files in the 'css' folder (assets/css).
In the templates I have also used some Javascript (jQuery) for the form validation and the fullscreen background. Buka wechat. You can find this code in the 'scripts.js' file (assets/js).
The images are located in the 'img' folder (assets/img). The favicon and the Apple touch icons are in the 'ico' folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Login and Register Forms in One Page (66478 downloads)
NEED HOSTING? TRY BLUEHOST (Starting at $3.95/month)!
(affiliate link, meaning that, at no additional cost for you, I earn a commission if you click on the link and buy hosting.)
LICENSE:
You can use these login and registration forms templates in personal and commercial projects, but you can't sell or distribute them directly, 'as is'. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Want More?
Bootstrap Search Form Template
If you like the form templates above and want more layouts, color schemes and features, along with free support and free updates, you should take a look at the Marco template: Computer cpu temperature monitor.
Bootstrap Input Form Template
Stay Updated
Subscribe to the Azmind Newsletter and I'll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.
Related Content
Login Form Template Bootstrap 3
50 Best Free Bootstrap Form Templates & Examples in 2019
Bootstrap has gained in popularity and is one of the most practical front-end web frameworks. Developers and designers are sharing free bootstrap forms to help each other save time when building a web..
16 Simplistic Signup/Login Best Practices Every App Developer Need to Know
The popularity and success of your app rely on many factors, but the most important one is the user experience and usability. Having a quality UX is the make or break point for your app in the market..
Free Design Materials – 30 Great Sign Up Form Examples for Your Inspiration
OverviewA trendy, user-friendly and attractive sign up form can largely enhance the user experience and conversion rate of any online website/mobile app.So, today, let's take a look at a small c..

